Why FlutterWeb is Gaining Momentum
FlutterWeb is the browser-based implementation of Flutter, Google’s UI toolkit. It allows developers to create responsive, feature-rich web applications with a single codebase shared across mobile and desktop.
Unified Codebase
FlutterWeb allows developers to write once and deploy everywhere—across browsers, Android, iOS, desktop, and even embedded platforms. This not only saves time but significantly reduces maintenance costs. It ensures feature parity across platforms and simplifies testing workflows, as there’s no need to manage separate codebases for web and mobile.
Pixel-Perfect UI
One of FlutterWeb’s standout features is its rendering engine, which delivers consistent visual output regardless of platform. Unlike other frameworks that rely on native components, Flutter renders everything from scratch using Skia. This guarantees uniformity in fonts, animations, and layout behavior, giving developers full control over how apps look and feel.
Rapid Development
FlutterWeb speeds up development with hot reload, which allows developers to instantly see code changes without rebuilding the entire app. Its built-in widgets are tailored for both web and mobile experiences, and its architecture is optimized for fast iterations. This agility is crucial for startups and enterprises looking to test and ship new features frequently.
Strong Ecosystem
Backed by Google, Flutter’s community and ecosystem have grown exponentially. Developers gain access to a rich library of packages, plugins, and tools built specifically for FlutterWeb. Whether it’s state management, form validation, or animations, the ecosystem supports production-grade apps. The official documentation is regularly updated, and community forums provide instant peer support.
Built-In Accessibility
FlutterWeb supports accessibility out of the box, including screen reader support, semantic labels, and keyboard navigation. This allows developers to build inclusive apps that meet accessibility standards without relying heavily on third-party tools.
SEO Optimization Capabilities
Recent updates in FlutterWeb allow better control over meta tags, dynamic title rendering, and crawlability, making it more search engine-friendly than before. With the right setup, FlutterWeb pages can now be indexed properly, which is critical for discoverability and traffic.
DevTools and Debugging
Flutter’s DevTools provide powerful debugging, performance profiling, and widget inspection capabilities directly within the browser. This makes troubleshooting faster and more intuitive, helping teams ship reliable builds with confidence.
Flexible Theming and Customization
FlutterWeb’s widget-driven architecture makes it easy to implement global theming and brand-specific styles. Whether switching between light and dark mode or applying unique brand palettes, the customization is clean and efficient.
What is Cloudflare and Why It Complements FlutterWeb

Cloudflare is a global cloud platform offering a wide range of tools like CDN, DNS, WAF, bot protection, and performance optimizations. It’s built to make everything you connect to the internet secure, private, fast, and reliable.
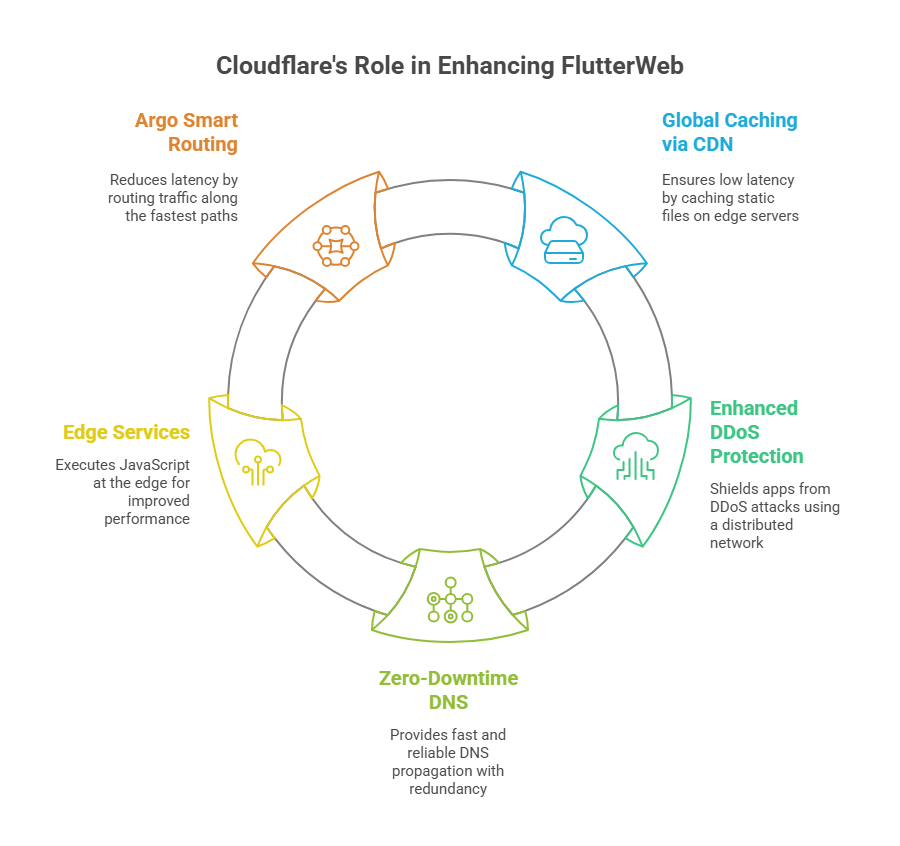
Global Caching via CDN
When you deploy your FlutterWeb app, one of the biggest challenges is ensuring low latency for users around the world. Cloudflare’s content delivery network (CDN) solves this by caching your app’s static files—including HTML, CSS, JavaScript, and media—on edge servers across more than 200 cities globally. This ensures that end users always get served from the nearest server, dramatically improving load times and decreasing bounce rates.
Enhanced DDoS Protection and SSL Encryption
Security is paramount, and Cloudflare doesn’t disappoint. It automatically shields your FlutterWeb app from DDoS attacks, even the most sophisticated ones, using its globally distributed mitigation network. SSL encryption ensures all data transmitted between users and your app is fully encrypted, protecting sensitive information and maintaining trust with your audience.
Zero-Downtime DNS with Fast Propagation
Cloudflare’s DNS is one of the fastest and most reliable globally. When integrating your FlutterWeb app with a custom domain, Cloudflare ensures that DNS changes propagate quickly and that your site remains reachable at all times—even during traffic spikes or partial outages. Their DNS service also includes built-in redundancy, helping to avoid single points of failure.
Edge Services for Geo-Distributed Logic Execution
One of the advanced features Cloudflare offers is Workers—JavaScript executed at the edge. For FlutterWeb apps, this means you can run logic closer to the user. Whether it’s authentication, A/B testing, or localization, executing these at the edge improves performance, reduces round trips, and enhances user experience.
Argo Smart Routing to Reduce Latency
Argo is Cloudflare’s proprietary smart routing technology that reduces Internet latency and increases reliability by routing your FlutterWeb traffic along the fastest network paths. Unlike traditional routing that follows generic BGP routes, Argo constantly analyzes traffic patterns and reroutes dynamically to avoid congestion. This is especially valuable for real-time applications or media-heavy PWAs built with FlutterWeb.
Together, FlutterWeb and Cloudflare build a frontend stack that is secure, scalable, and incredibly fast. Their synergy allows businesses to deliver exceptional digital experiences at a global scale without compromising on performance or protection.
Ready to Launch?
Accelerate your digital presence with FlutterWeb and Cloudflare. Build once. Deploy fast. Scale everywhere.
Get Started!
Benefits of Using FlutterWeb and Cloudflare Together

1. Blazing Speed Across All Regions
Cloudflare’s edge network caches and delivers your FlutterWeb assets globally. This means your users get instant load times, regardless of geography. Features like Speed Brain boost homepage load speeds by up to 45 percent.
2. Military-Grade Security
Combining Flutter’s client-side architecture with Cloudflare’s suite of protections—WAF, DDoS prevention, and SSL—keeps your app safe from modern cyber threats.
3. Seamless Deployments
When deployed via services like Firebase Hosting or GitHub Pages, integrating Cloudflare is simple. You point your domain to Cloudflare’s DNS, and it takes over traffic management.
4. Zero Downtime and High Reliability
Cloudflare’s Always Online technology and tiered caching ensure that your FlutterWeb app is always available, even during backend failures.
5. Scalability for Growing Demand
As your user base grows, so does your app’s demand for performance. Cloudflare auto-scales your app’s content delivery while Flutter handles high-performance rendering.
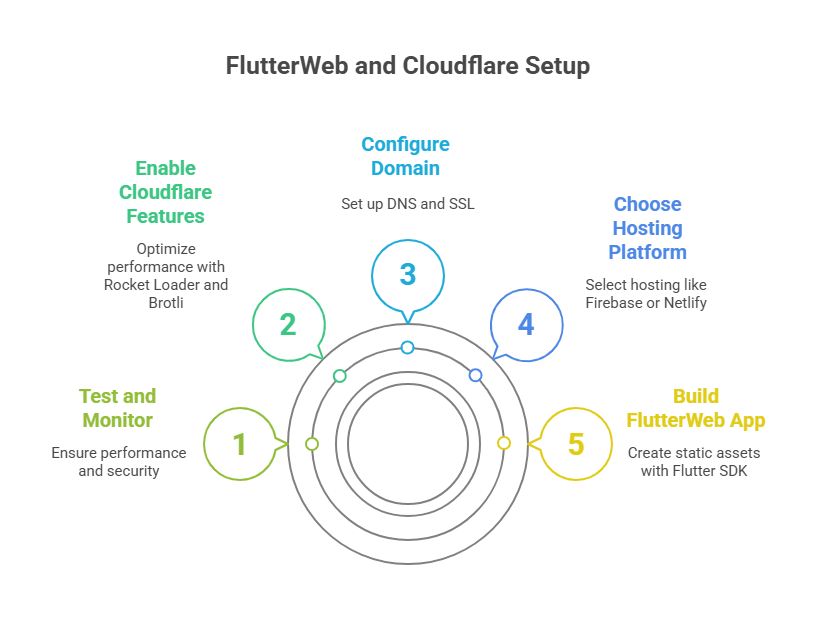
Setting Up FlutterWeb and Cloudflare: Step-by-Step Guide

Step 1: Build Your FlutterWeb App
Install Flutter SDK, configure your codebase, and build your web app using:
flutter build web
This creates a build/web folder containing all your static assets.
Step 2: Choose a Hosting Platform
- Firebase Hosting
- GitHub Pages
- Netlify
These platforms are ideal for static sites and work well with Cloudflare DNS.
Step 3: Configure Your Domain with Cloudflare
- Sign up or log in to your Cloudflare dashboard.
- Add your domain.
- Update your DNS settings to point to your hosting provider’s endpoints.
- Enable SSL/TLS encryption, caching, and page rules.
Step 4: Enable Cloudflare Performance Features
- Turn on Rocket Loader for JavaScript optimization.
- Set aggressive caching headers.
- Enable Brotli compression for text assets.
Step 5: Test and Monitor
Use browser dev tools and Cloudflare analytics to monitor:
- Page load time
- SSL health
- Cache status
Best Practices When Using FlutterWeb and Cloudflare
1.Use HTTPS Everywhere
Configure HTTPS redirects in Cloudflare and ensure FlutterWeb assets are served securely.
2.Enable Auto Minification
Reduce HTML, JS, and CSS size by enabling auto-minify settings in Cloudflare.
3.Use Custom Page Rules
Create page rules in Cloudflare to:
- Exclude /api/* routes from caching
- Set cache levels for static files
4.Monitor Web Vitals
Use Cloudflare’s built-in analytics to track metrics like TTFB, First Paint, and Total Blocking Time.
Real-World Use Cases of FlutterWeb + Cloudflare
1.E-Commerce Progressive Web App
A global retailer launched a FlutterWeb PWA and scaled it with Cloudflare for high availability during flash sales and global events.
2.Health Dashboard App
A telehealth company used FlutterWeb for a responsive patient dashboard. With Cloudflare’s edge security, they achieved HIPAA-compliant security.
3.SaaS Admin Portals
Startups are rapidly adopting this tech stack to build fast, responsive admin panels with high uptime, thanks to Cloudflare’s global edge presence.
Why FlutterWeb and Cloudflare Are the Future of Web App Architecture
In a digital world demanding performance, security, and cross-platform consistency, FlutterWeb and Cloudflare are at the core of next-gen frontend stacks. Flutter handles the UI layer with beautiful, natively compiled interfaces. Cloudflare accelerates performance, ensures security, and enables global scale.
With AI, ML, and IoT apps becoming the norm, businesses need solutions that are not just fast—but intelligent and secure by design.
The FlutterWeb + Cloudflare pairing offers:
- Fewer deployment headaches
- Faster go-to-market timelines
- Better performance benchmarks
- Reduced infrastructure overhead
How can Neuronimbus Help?
At Neuronimbus, we understand what it takes to drive meaningful digital transformation. Our expertise in building scalable web architectures using FlutterWeb and Cloudflare helps businesses not just launch apps—but launch smarter, faster, and more securely. From deployment strategy and performance optimization to custom analytics and security hardening, we partner with you every step of the way. Whether you’re building an eCommerce platform, internal dashboard, or customer-facing portal, Neuronimbus ensures your FlutterWeb applications are optimized to perform at scale—powered by the reliability and speed of Cloudflare.If you’re looking to future-proof your web presence with a robust, modern frontend stack, Neuronimbus is your trusted partner.